SEO(検索エンジン最適化)について何も知らない人には何のことだか分からない話ではありますが
ぼちぼちモバイルフレンドリーの対応をせなあかんですなぁ、ということでモバイルフレンドリーテストを行ったわけです。
モバイル フレンドリー テスト
https://www.google.com/webmasters/tools/mobile-friendly/
WordPressのサイトでちゃんとMultiDeviceSwitcherでPC・スマホの振り分けをしているのに
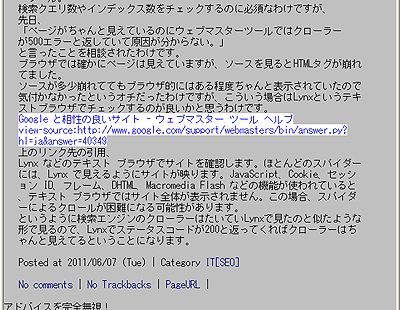
と表示され、スクリーンショットに出てるサイト表示もなんか変。
どういうこっちゃと思って調べてみたら、robots.txt で “Disallow: */wp-content/” としていた為にWPテーマフォルダとかWPプラグインフォルダの中にあるcss・jsファイルが読み込めなくなっていただけというオチ。
PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/?hl=ja
でそのサイトを見ると問題無く表示されるんですが、モバイルフレンドリーテストで見た場合って、あくまでGoogleのクローラーで見た結果が表示されるのでrobots.txtとかmeta:robotsなどの影響も加味しなきゃいけないんですね。
これ大事なのでもう一度。
「モバイルフレンドリーテストがチェックするのは『クローラーにはサイトはどう映るか』。変な結果が出たらrobots.txtなどクロール制御をチェケラ! 」
モバイルユーザビリティに関して、どう対応したらいいのかは下記URL参照。
モバイル ユーザビリティ – ウェブマスター ツール ヘルプ
https://support.google.com/webmasters/answer/6101188
仕事で関わってるサイトはまぁ対応せざるを得ないですが、このブログに関しては面倒くさいから別にフレンドリーにせんでもええか・・・
とか思ったり。∠( ゚д゚ )/