静的デザインを元にwordpressのテーマを書き起こす仕事が一段落つきますた。
そしたら新しい案件のメールで、
という内容の相談が着ました。
静的デザインを元にwordpressのテーマを書き起こす仕事が一段落つきますた。
そしたら新しい案件のメールで、
という内容の相談が着ました。
javascriptから正規表現をしてマッチした文字列を取り出す処理。
なんか忘れてしまいそうなのでメモメモ。
<script type="text/javascript"> <!-- var src = "http://hogehoge.com/"; // ソース var reg = /http:\/\/([^\/]+)\//; // パターン // [0]はマッチした部分全体,[1]以降は括弧内のマッチした文字列を返す var res = src.match(reg); alert(res[0]); // 'http://hogehoge.com/' と出る alert(res[1]); // 'hogehoge.com'と出る --> </script>
enchant.jsってあんまり詳しくないんですが、スマホ端末でヌルヌル動くのならやってみたいと思う今日この頃。
ゲームプログラミングをオンラインで学べる!「code.9leap.net」をやってみた | TechAcademyマガジン
http://techacademy.jp/magazine/876
[追記]
Twitterでenchant.jsについての参考URL教えてもらいました。(´ω` )
普通(2D)のウェブサイトに簡単に3Dオブジェクトを設置できるJavaScriptフレームワークだそうで。
Voodoo – A Next Generation Internet
http://www.voodoojs.com/
これ、スマホサイトで使えたら結構面白そうな気がします。
前々から付けようと思っていたけど付けてなかった「トップへ戻る」ボタン。
下記ページを参考にこのブログにも付けました。
jQueryでスクロールすると表示する系いろいろ | webOpixel
http://www.webopixel.net/javascript/538.html
昨今のブログではもはや標準装備されてる感がある「トップへ戻る」ボタンですが、個人的には[Ctrl]+[Home]の同時押しの方が早くて好きです。
これはいつか試してみたいのでメモメモ。
公式ページに直接飛ぶ場合はこちらから。
Dropzone.js
http://www.dropzonejs.com/
HTML5が出るまではファイルアップロードのおけるリッチなユーザーインターフェースはだいたいFlashに頼らざるを得ない感じだったことを思えば、HTML5とjQueryの功績はでかいなぁと思う今日この頃です。
ソースコードをキレイにハイライト表示することができるJSライブラリのSyntaxHighlighterを試しにテスト。
SyntaxHighlighter
http://alexgorbatchev.com/SyntaxHighlighter/
/////////////////////////////////////////
// 加算するだけの関数
/////////////////////////////////////////
// 引 数: $a : 加算する値1
// 引 数: $b : 加算する値2
// 戻り値: : 加算された結果値
/////////////////////////////////////////
function sum($a,$b) {
return $a + $b;
}
コード部分をダブルクリックすると、コード部分だけをまるごと選択できるようになってる。
なにこれ、ステキ。
コピペが捗る。
jQuery PowerTip
http://stevenbenner.github.com/jquery-powertip/
ツールチップで適当にググってたら発見。
せっかくなのでこのブログにも実装してみました。

画像の上にマウスオーバーすると黒い角丸のツールチップが出るようになりました。
設置はCSSファイル1個とJSファイル1個読み込むようにして、JavaScript1行追加するだけ!
これはかなりお手軽!
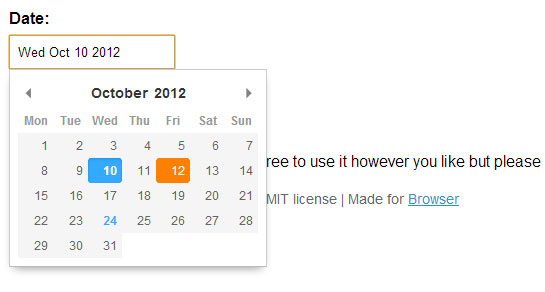
これとか、フォーム作成時に便利そう。

上記URLによると、
って感じのことが書かれています。
フォームで日付入力を簡単にできそうなのでちょっとメモメモ。
Ajaxや動画サイトまたはgoogleMapなどで必須の技術となってるJavascriptですが、下記のサイトが初心者向けの解説サイトとしていいなと思ったのでメモがわりにリンク。
基本文法の解説は勿論、第3部移行はjQueryやHTAなど実践的な解説なんかもあって便利です。