仕事上で扱ってるサイトにSSLを導入するという運びになったわけですが、これまでApacheでは入れたことあったんですが、nginxでは入れたことが無かったのでいろいろググってみた。
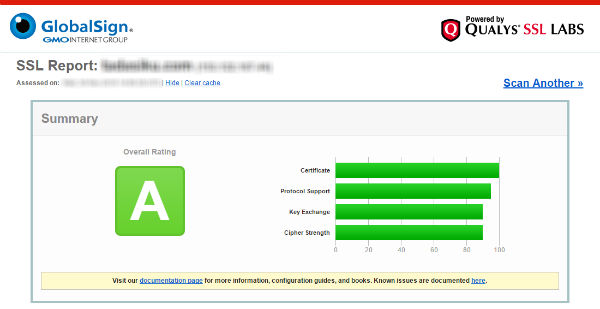
んで、設定をわっちゃわっちゃいじってGlobalSingのSSLチェックで確認。
SSL Server Test (Powered by Qualys SSL Labs)
https://globalsign.ssllabs.com/
最初B判定だったのをいじった結果、A判定を取ったので、その時の設定をメモメモ。
server {
listen 443;
server_name hogehoge.com;
〜〜〜
〜〜〜
ssl on;
ssl_certificate /home/hogehoge/ssl/cert.pem;
ssl_certificate_key /home/hogehoge/ssl/cert.key;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers "ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES256-GCM-SHA384:!DHE-RSA-AES128-SHA:!DHE-RSA-AES128-SHA256:!DHE-RSA-AES256-SHA:ECDHE-ECDSA-AES256-GCM-SHA384:!DHE-RSA-AES128-GCM-SHA256:DHE-DSS-AES128-GCM-SHA256:kEDH+AESGCM:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES128-SHA:!DHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA384:ECDHE-RSA-AES256-SHA:ECDHE-ECDSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-DSS-AES128-SHA256:!DHE-RSA-AES256-SHA256:DHE-DSS-AES256-SHA:DHE-RSA-AES256-SHA:!aNULL:!eNULL:!EXPORT:!DES:!RC4:!3DES:!MD5:!PSK";
〜〜〜
〜〜〜
〜〜〜
}
BEAST対応はできてないんですが、「RC4が防げていればまぁとりあえずOK」みたいな記事をチラホラ見かけたのでとりあえずはこのままで行こうかなと思う次第。